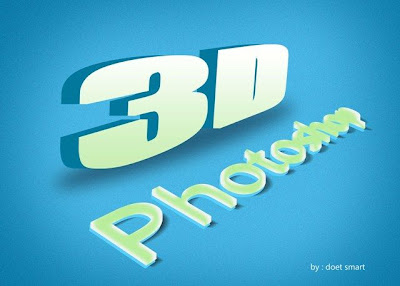
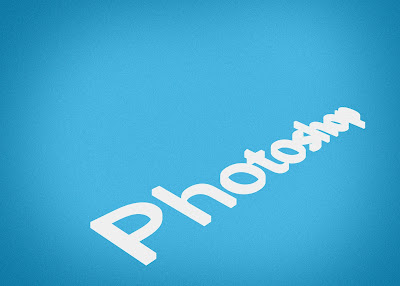
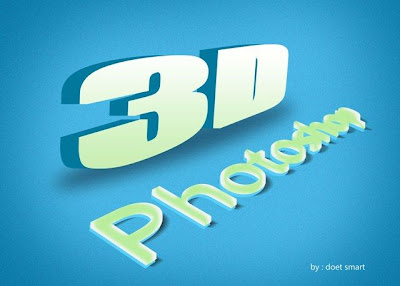
Sudah lama juga Media Infonetku nggak ngebahas tentang tutorial photoshop setelah update terakhir yaitu tentang Cara Membuat Kreasi Photo Dengan Photoshop. Nah sekarang Media Infonetku akan berbagi tutorial tentang Cara Membuat Tulisan 3D dengan Photoshop, contoh yang akan kita praktekkan disini seperti gambar dibawah.
Untungnya ketika kita membuat seperti gambar diatas, kita akan memdapatkan pelajaran baru tentang :
- Tekmik Mewarnai,
- Teknik 3D
- Teknik Selection
- dll.
Oke langsung saja
Langkah 1.
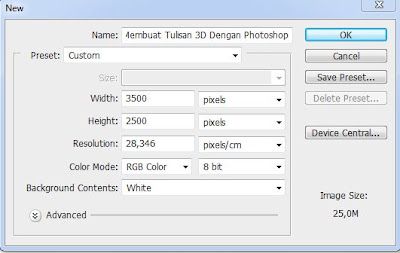
Buat Laman Kerja Baru dan berikan Nama “ Membuat Tulisan 3D dengan Photoshop”
Dengan ukuran 3500 pixels x 2500 pixels,warna backgroud putih
Langkah 2
Kemudian buat layer baru diatas layer bacground tadi atai setelah layer background.
Selanjutnya warnai layer tadi dengan menggunakan Paint Bucket Tool (G)dengan warna biru
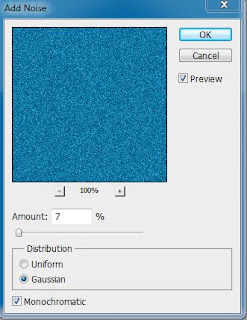
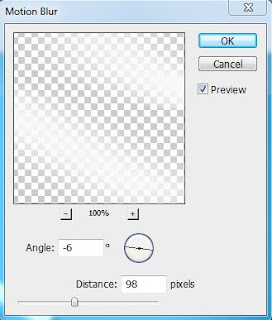
#0076a3, Selanjutnya tambahkan noise, Klik filter>>Noise>>add Noise. buatlah seperti gambar berikut.
Dan hasilnya akan seperti gambar dibawahnya.
Langkah 3
Selanjutnya buatlah layer baru lagi diatas layer warna, kemudian buat
nama layernya “Efek Warna”. Kemudian warnailah layer tadi dengan warna
putih menggunakan Soft Round Pressure Opacity Brush
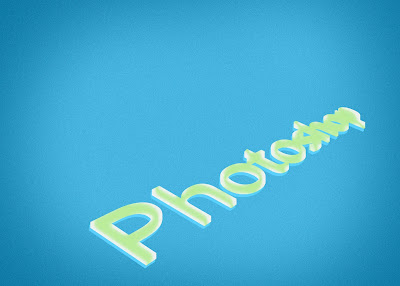
Selanjutnya buatlah tulisan Photoshop diatas layer "Efek Warna" tadi,
yang saya gunakan disini font Lao UI, dengan ukurannya 500pt.
Langkah 5
Buatlah tulisan photoshop yang tadi seperti gambar dibawah, manfaatkan
tool distort dan perspective saat free transform tapi sebelumnya
rasterize layer dulu layer tulisan photoshopnya.
Langkah 6
Untuk selanjutnya buatlah 2 copy tulisan phoshop yang sudah kita modif
tadi, supaya lebih cepat tekan Ctrl + J dua kali yah supaya copyannya
juga ada 2, jadi nanti akan ada 3 tulisan photoshop yang sama.
Selanjutnya gantilah nama layer tulisan photoshop yang pertama dengan
"bayangan photshop" yang ke-2 buat "photoshop awal" dan yang ketiga
ganti menjadi "photoshop akhir"
Setelah itu atur posisi layer "photoshop akhir" untuk layer "photoshop
awal" dan "bayangan Photohop" abaikan dulu seperti gambar dibawah,
tujuannya supaya nanti tulisannya sedikit lebih tinggi.
Langkah 7
Disini sobat sedikit lebih sabar yah, soalnya kita akan membuat beberapa
copian tulisan photoshop tadi supaya semua tulisan menyatu, jadi copian
tulisan photoshop akan kita buat lebih banyak.
Sekarang kita kembali dulu ke layer "photoshop awal" kemudian buat
copian sebanyak yang diperlukan untuk menutup semua ruang yang kelihatan
yang belum terisi tulisan photoshop, buatlah seperti gambar berikut.
Langkah 8
Supaya copyan layer tadi terlihat menyatu kita akan membuat sedikit
edit.
Sekarang sobat klik pada layer "photoshop awal" lalu tekan shift dan
tahan lalu klik lagi pada layer "photoshop akhir" nah sekarang layernya
sudah terseleksi lalu klik kanan pada layer yang sudah kita pilih tadi
lalu klik Link Layer. Nah tetap masih disitu yah, klik kanan lagi kemudian klik Merge Layers, supaya semua layer yang kita copy tadi semuanya menyatu.
Langkah 9
Selanjutnya ganti nama layer yang sudah kita satukan tadi menjadi
"photoshop baru"
kemudian copy layer yang baru kita ganti nama tadi lalu buat nama
layernya "photoshop baru 3d"
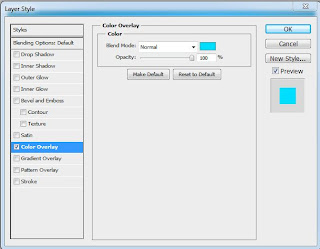
Sekarang kita kembali ke layer "Photoshop baru" kemudian klik kanan pada
layer lalu klik Blending option dan klik color overlay gantikan menjadi
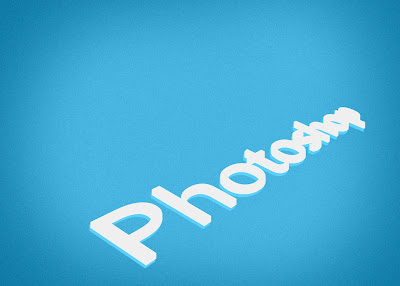
warna biru, selanjutnya geser sedikit ke kiri supaya tulisannya
kelihatan 3D.
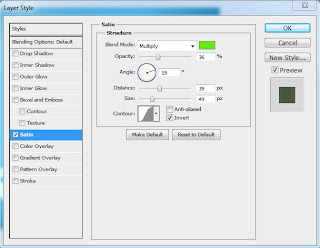
Langkah 10
Langkah selanjutnya kita kembali lagi ke layer "photoshop baru", disini
kita akan menambahkan sedikit warna hijau. Caranya kita akan membuat
layer style, klik layer>layer style>blending option, kemudian
centang satin kemudian buatlah seperti gambar berikut.































Tidak ada komentar:
Posting Komentar